Homebase | Cases | User Experience (UX) | JTI | Token System
Briefing
- Promoter/consumer sales conversation is stiff and linear and too product focused.
- Community does not have enough to offer.
- Registrations are not activated at the POS.
Idea
We will integrate a token system. The tokens will represent a reward system for the user, that can be tied to any activation or data survey. They are redeemable for goodies, which are branded lifestyle products, not necessarily related to the Winston product line. The tokens can only be earned, not bought.
Concept
Processes
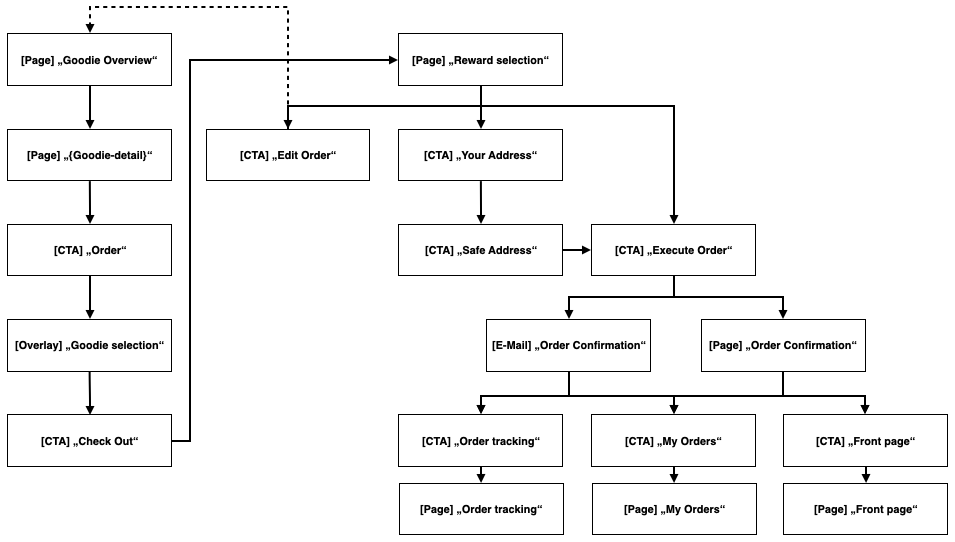
Check Out
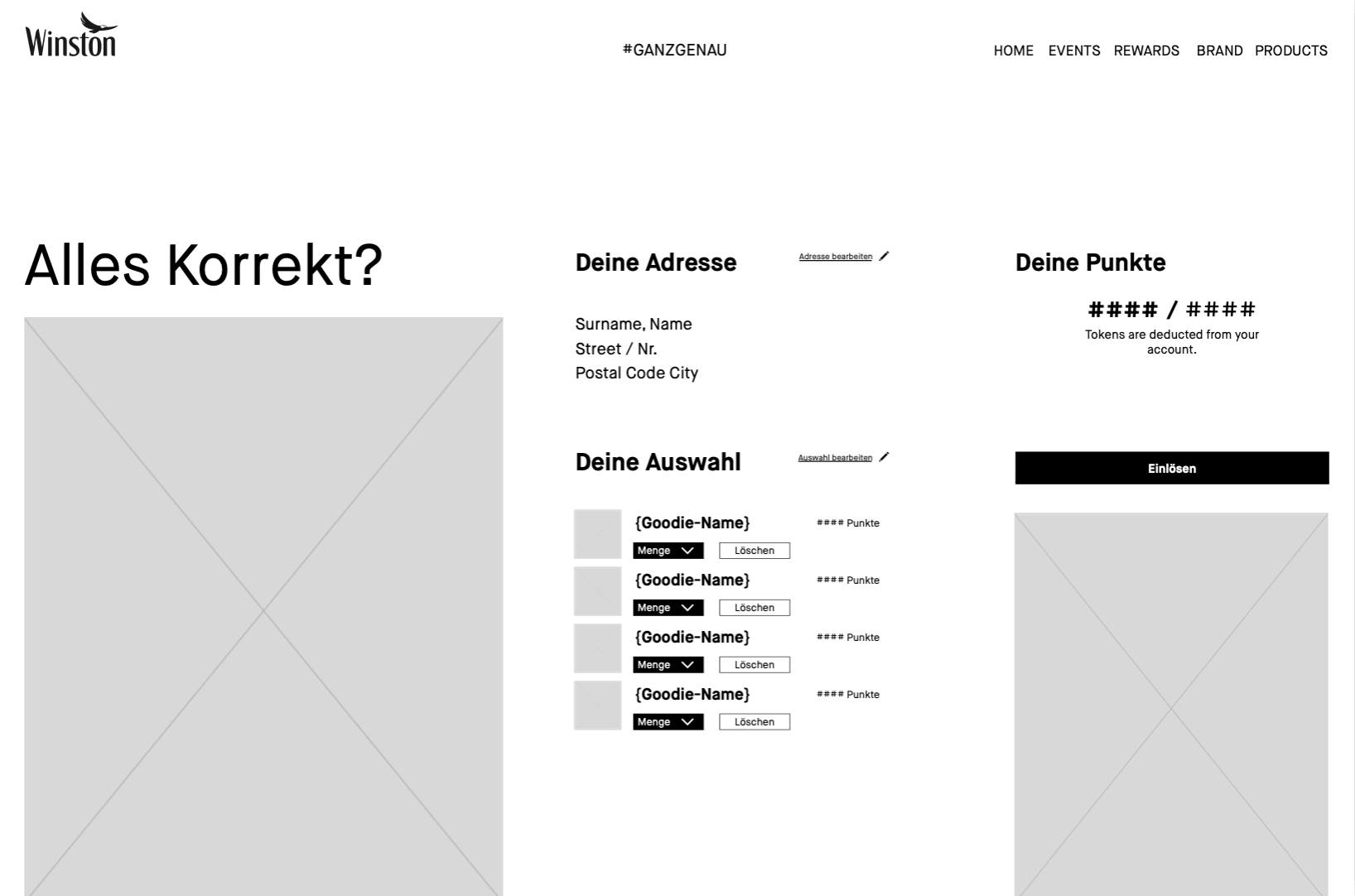
After the user has put a goodie into the basket, they get to the page to check their address, their order and then execute their order. After the their confirmation they can check the tracking, their orders or go back to the front page.

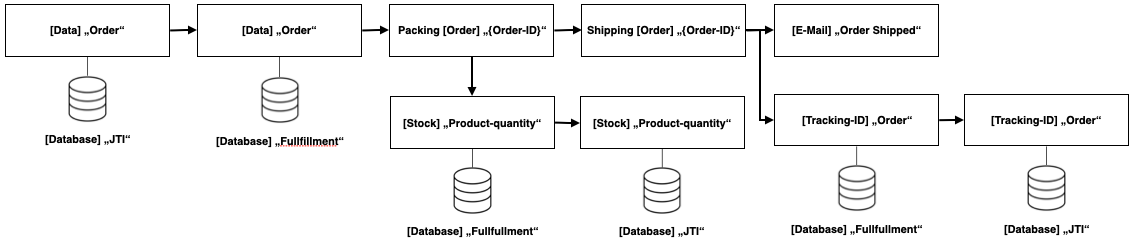
Shipment
The most crucial part is the communication and data flow between the contractor and us.

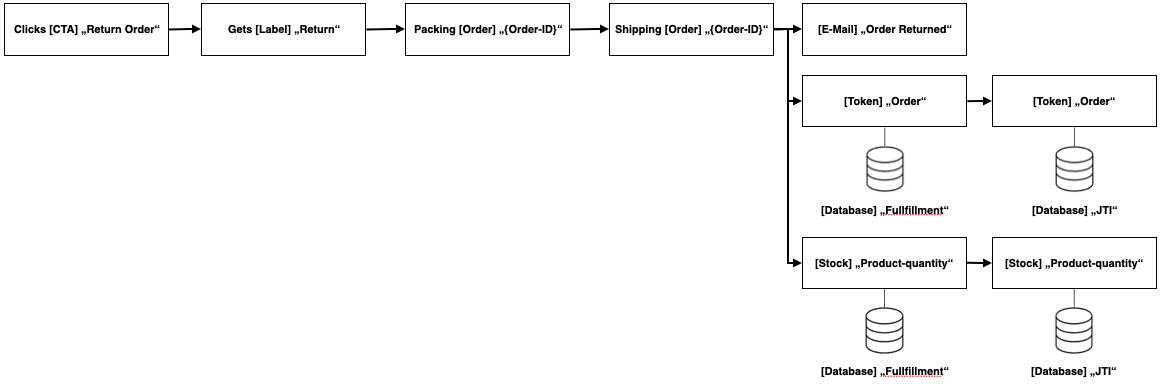
Return
Development will think of the return process while building the token system, so it is easier to implement at a later token. But we will not implement it in this step. So if user want to return something, they have to contact us via email.

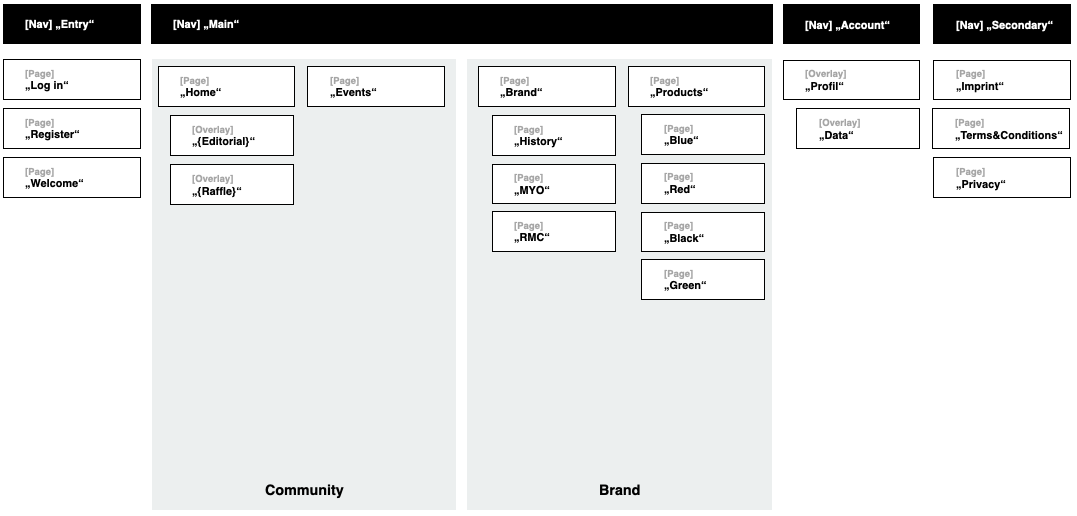
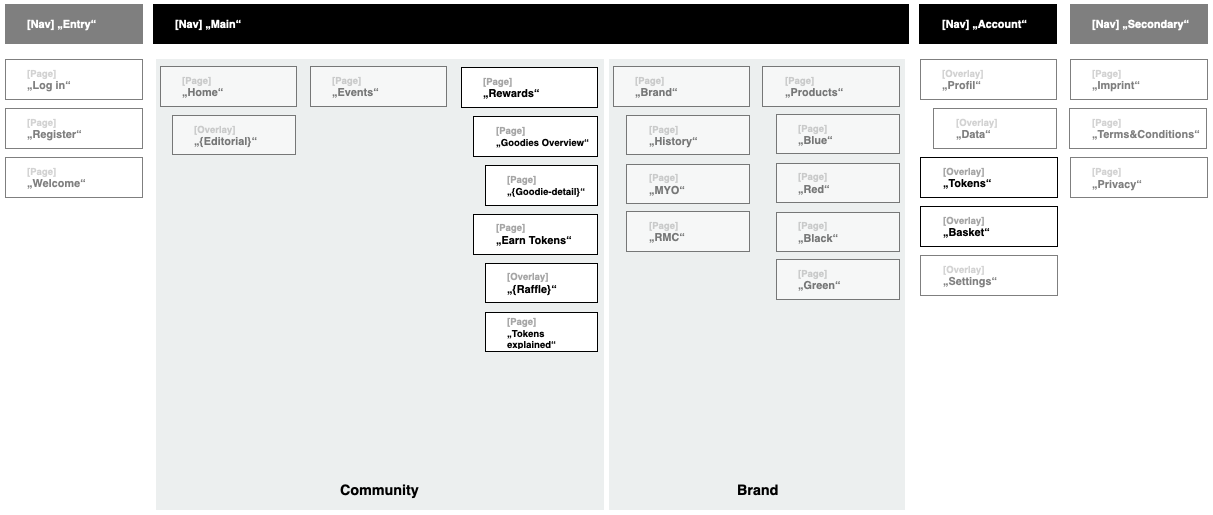
Structure
From the processes written we knew, that we need to add the pages:
- Rewards
- Goodies Overview
- Goodie Detail
- Earn Tokens
- Raffle
- Tokens explained


Userflow via Wireframes
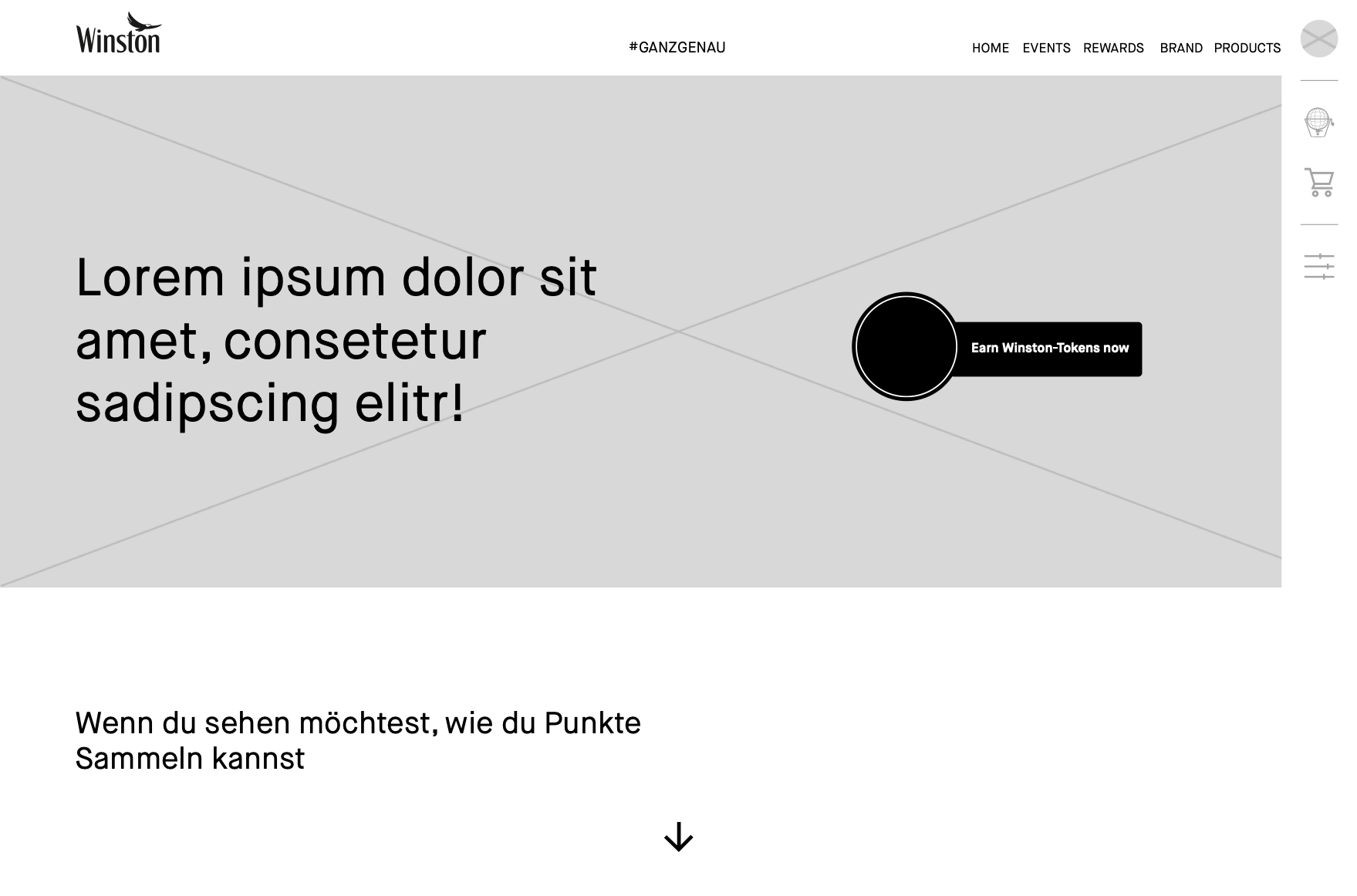
When the user comes on the page for the first time, an overlay opens. The overlay welcomes the user and explains the token system. And forwards the user either to earn tokens or to learn more about the token system.

When the user clicks on the button to learn more they get to a page, where the token system gets explanied to the user in more detail and activates the user to participate in order to earn tokens.

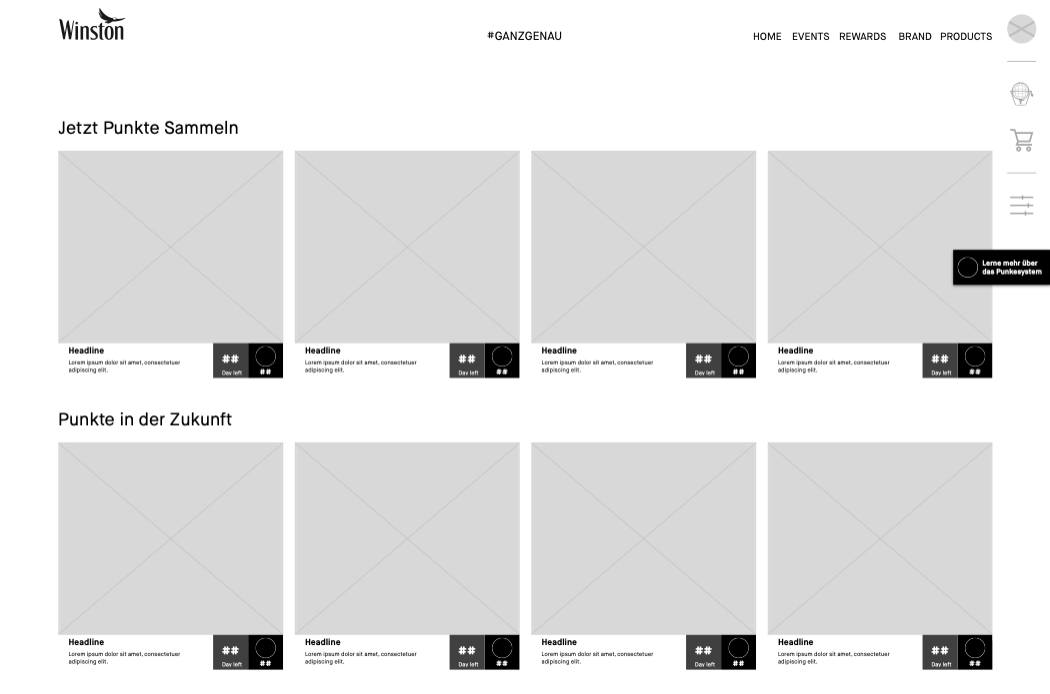
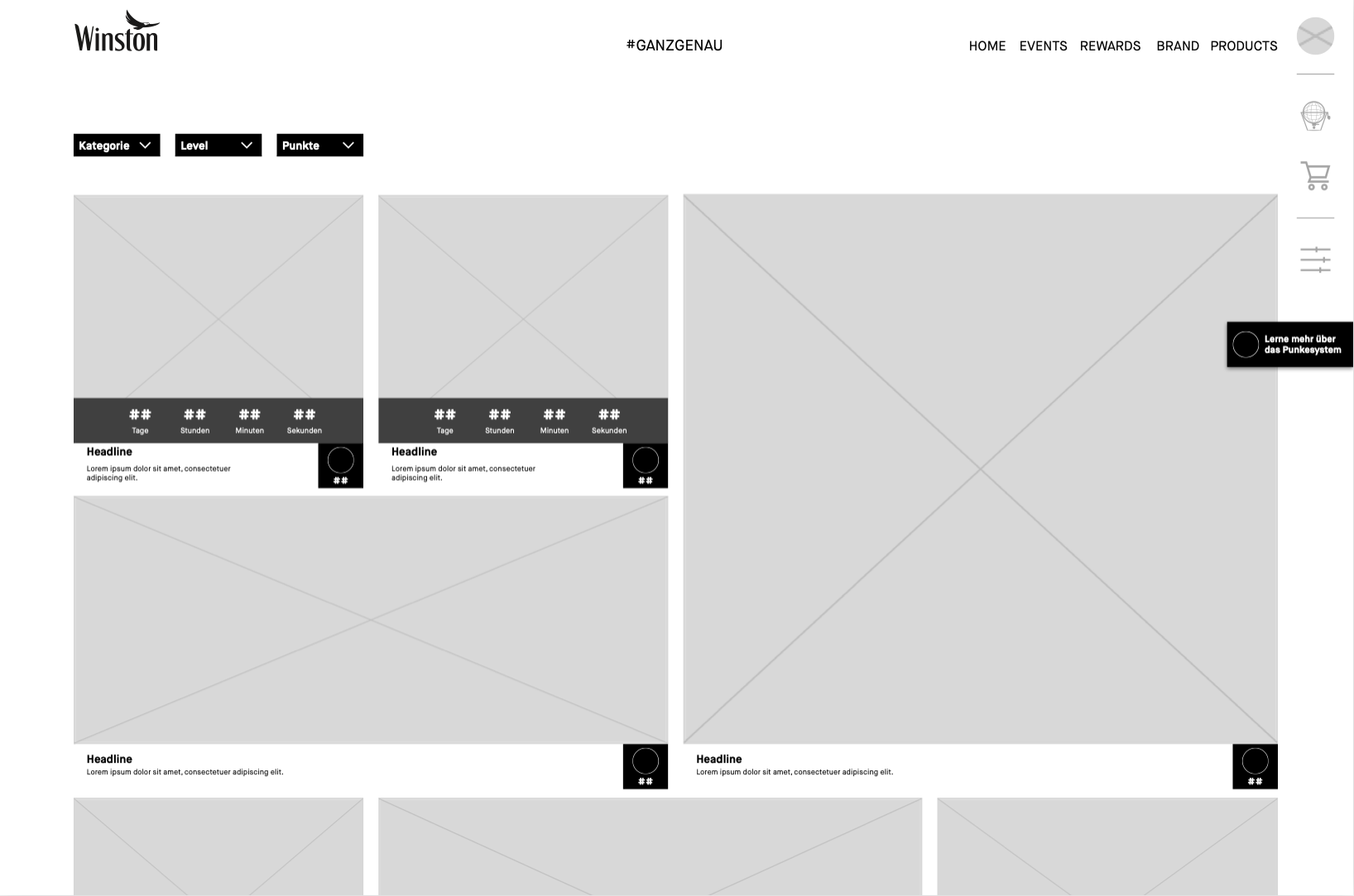
At the end the get forwarded to an overview of all activations regarding the token system, from raffles to infos, that will generate tokens for the user.
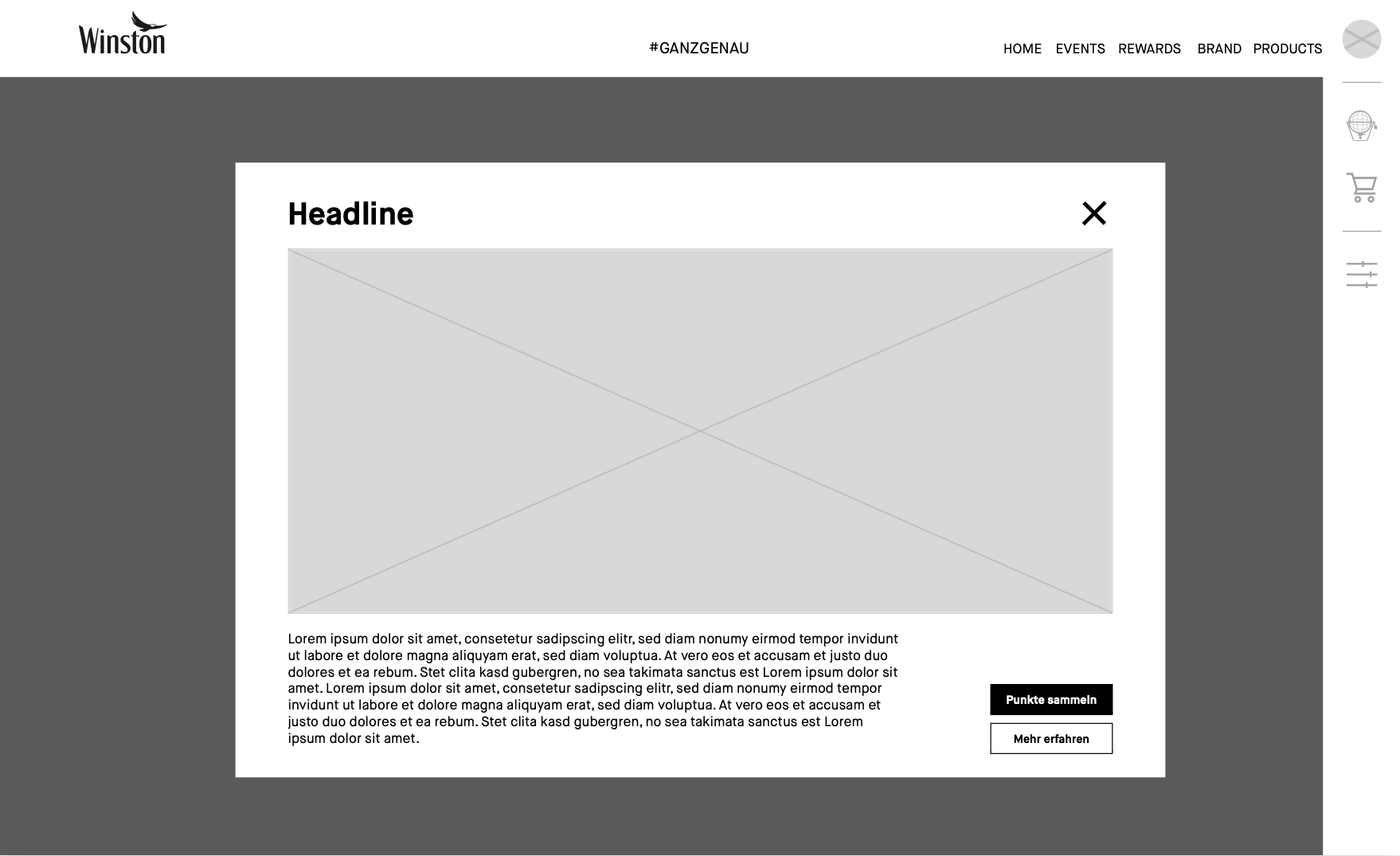
When the user clicks on one of the teasers, the overlay of the referring possibility to earn tokens appears.

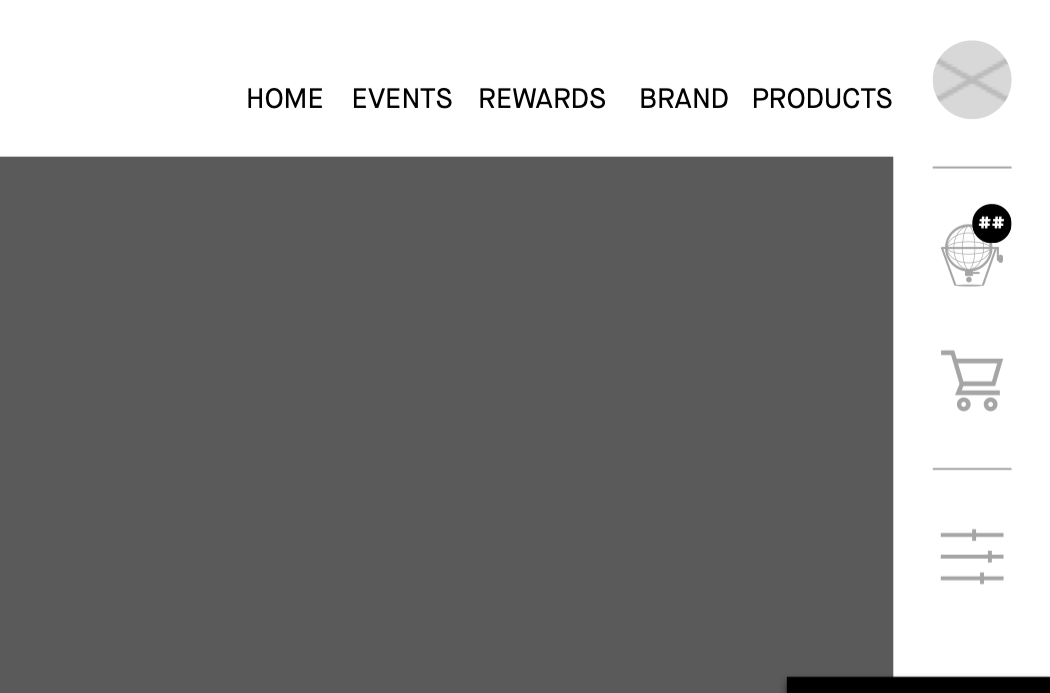
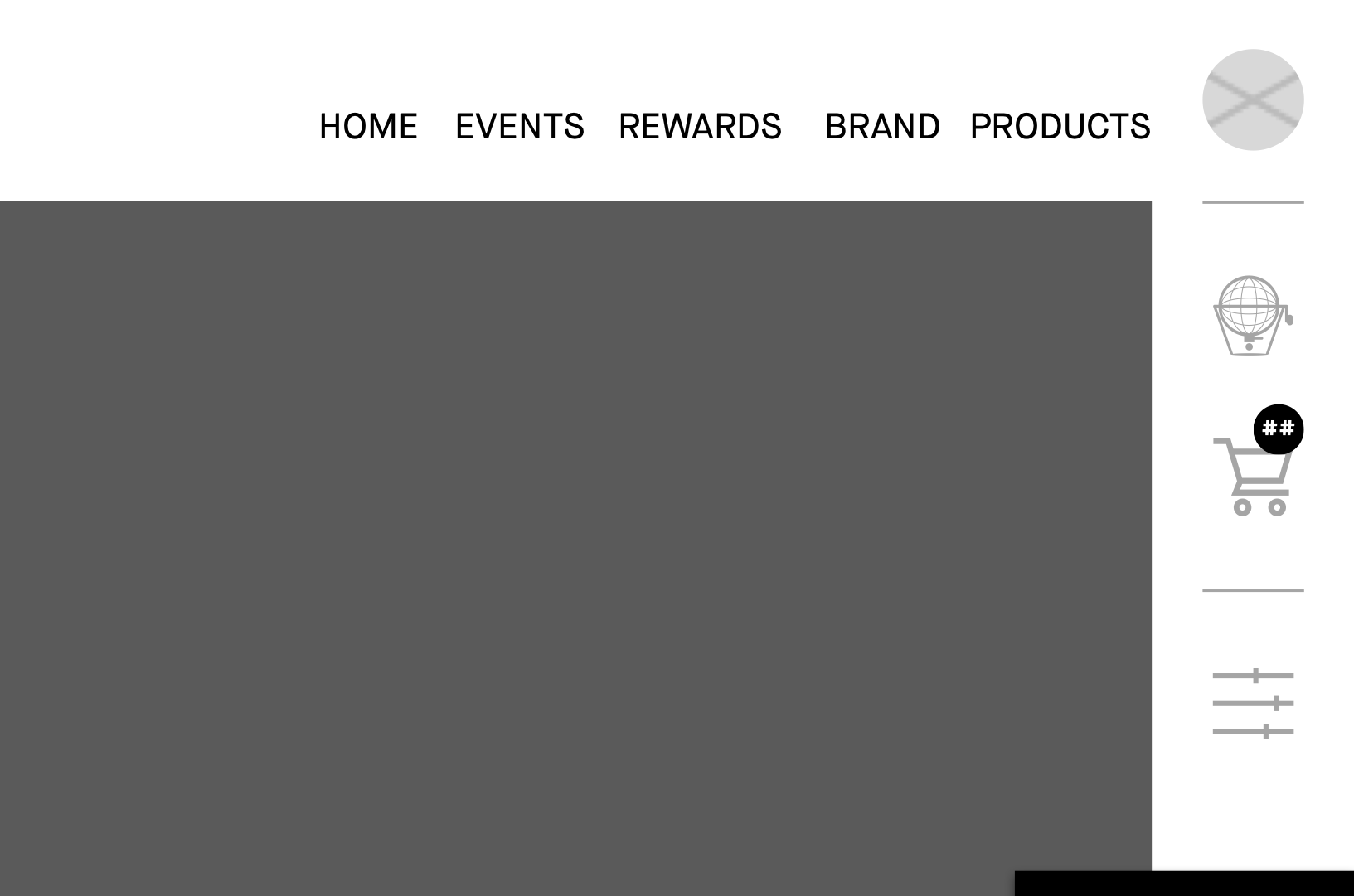
The counter on the top of raffle icon in the sidebar shows the user how many tokens they currently own.

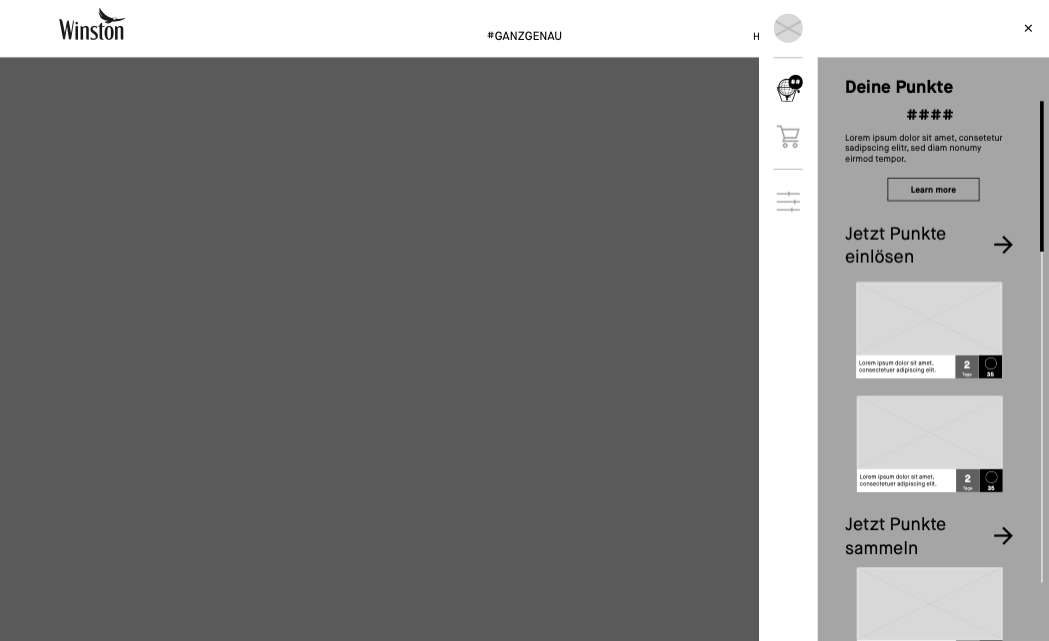
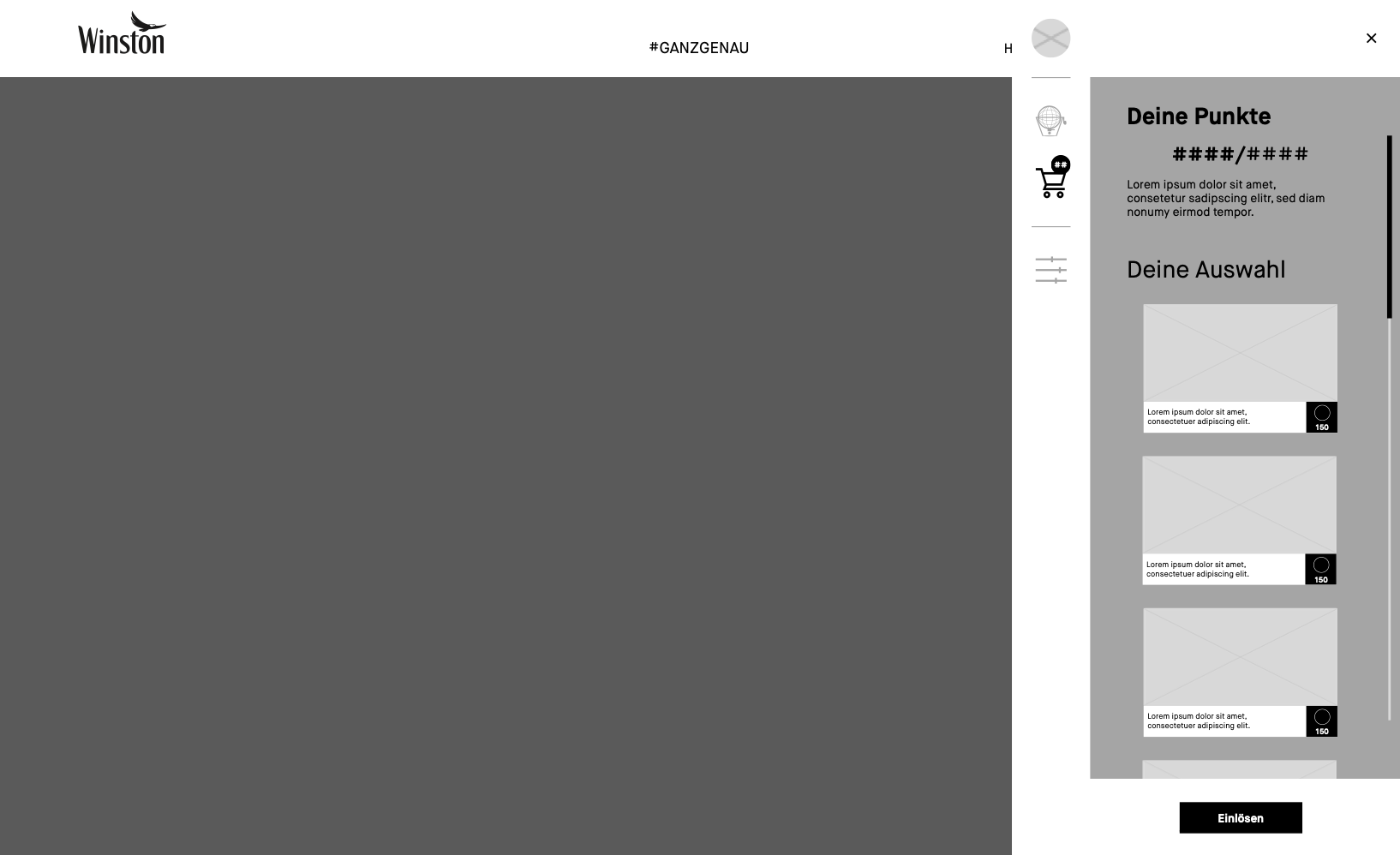
When the click on the raffle icon the token sidebar opens and shows the user teaser to spent or earn more tokens.

The goodies page gives the user an overview of all goodies we have to offer. Depending on the price the teaser sizes vary.

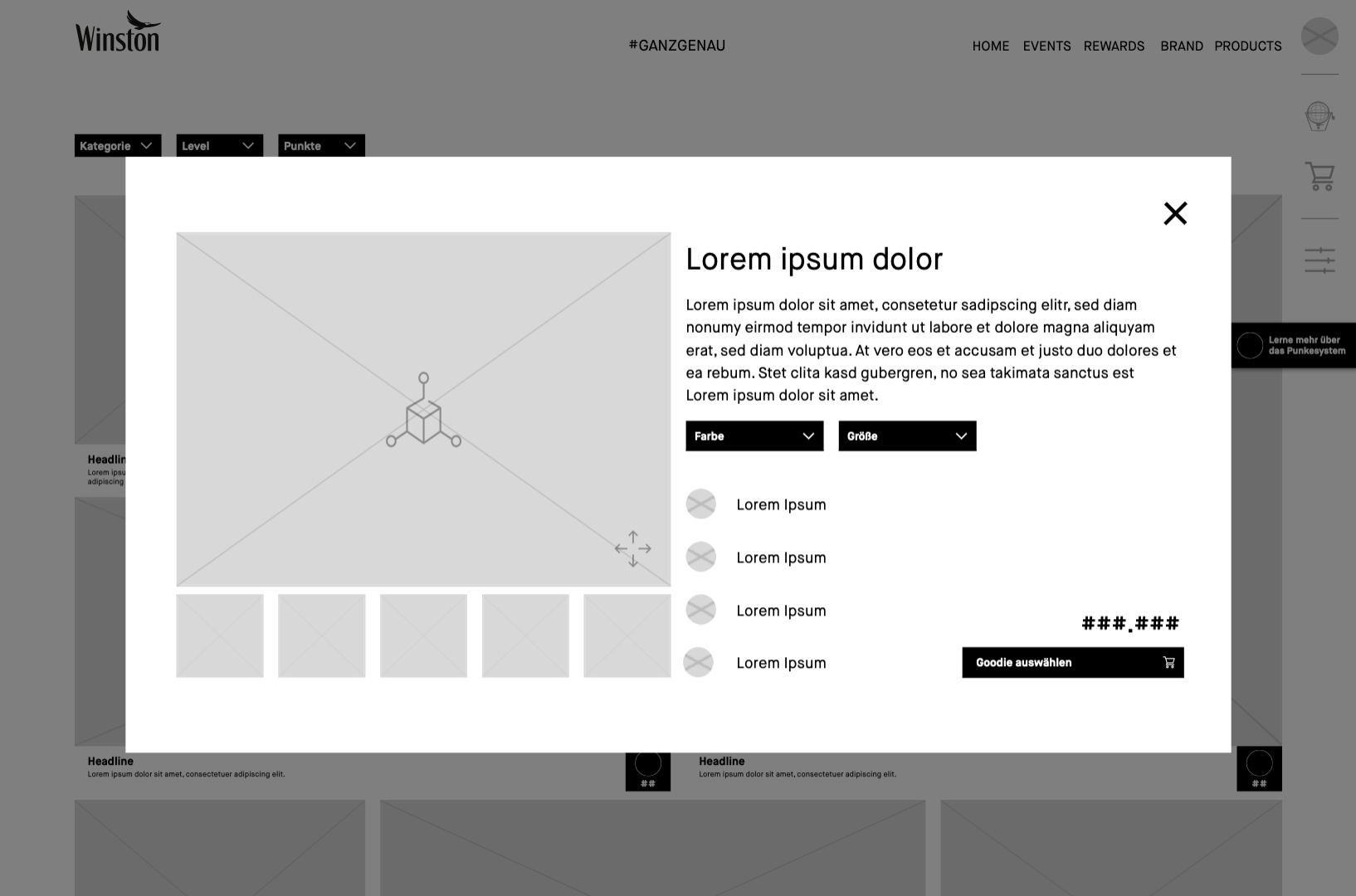
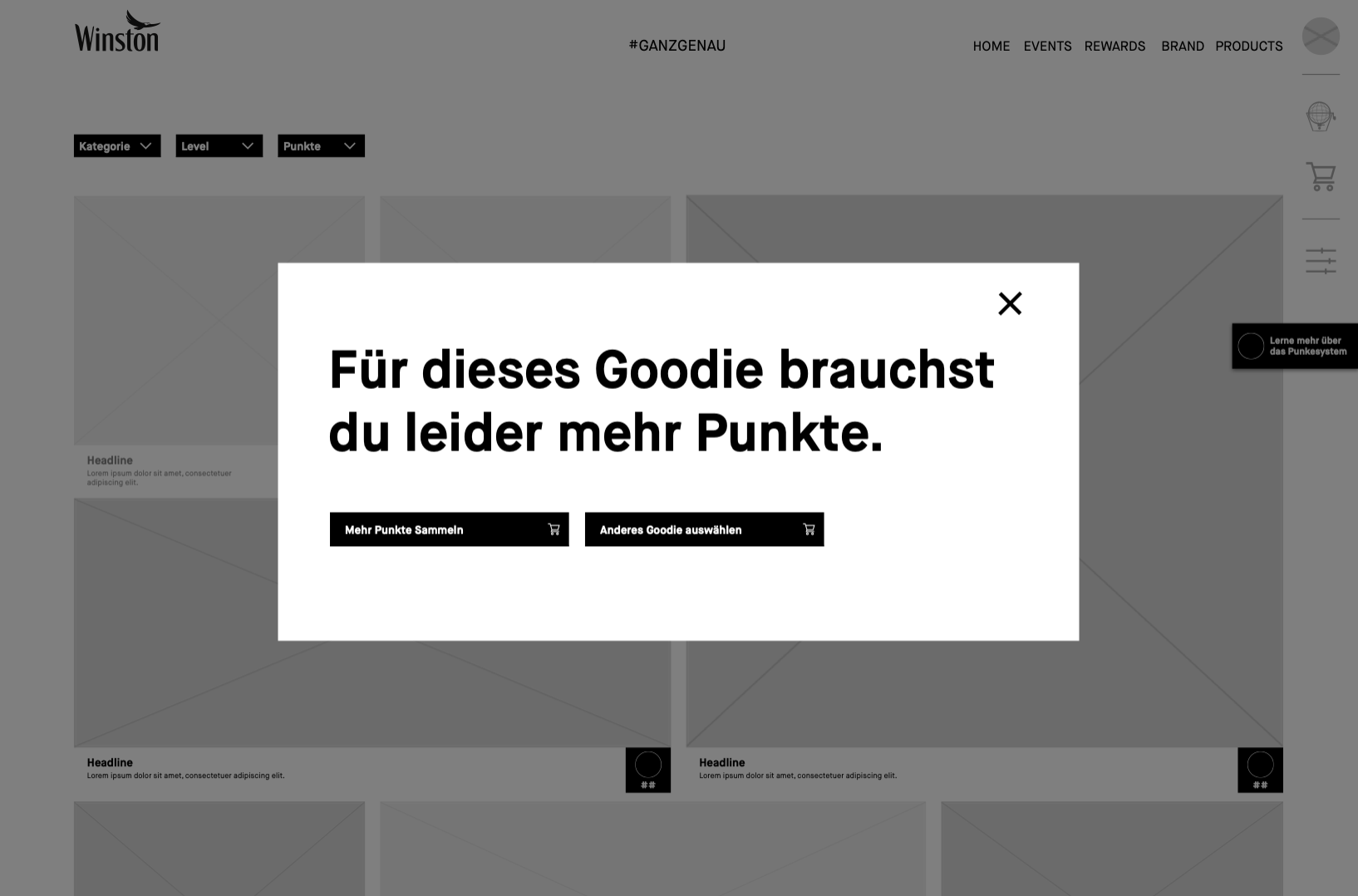
When the user clicks on one of the teaser an overlay opens, giving the user detail information about the goodie and lets the user add the goodie to the basket.

Should the user haven’t gotten enough token, we tell them and give them the opertunity to either choose another goodie or earn more tokens.

The counter on the basket icon shows the user how many goodies they have selected and activates to order them.

When the click on the basket icon the basket sidebar opens and shows the user teaser of goodies they have added to the basket.

The check out page lets the user check everything bevor the final order.

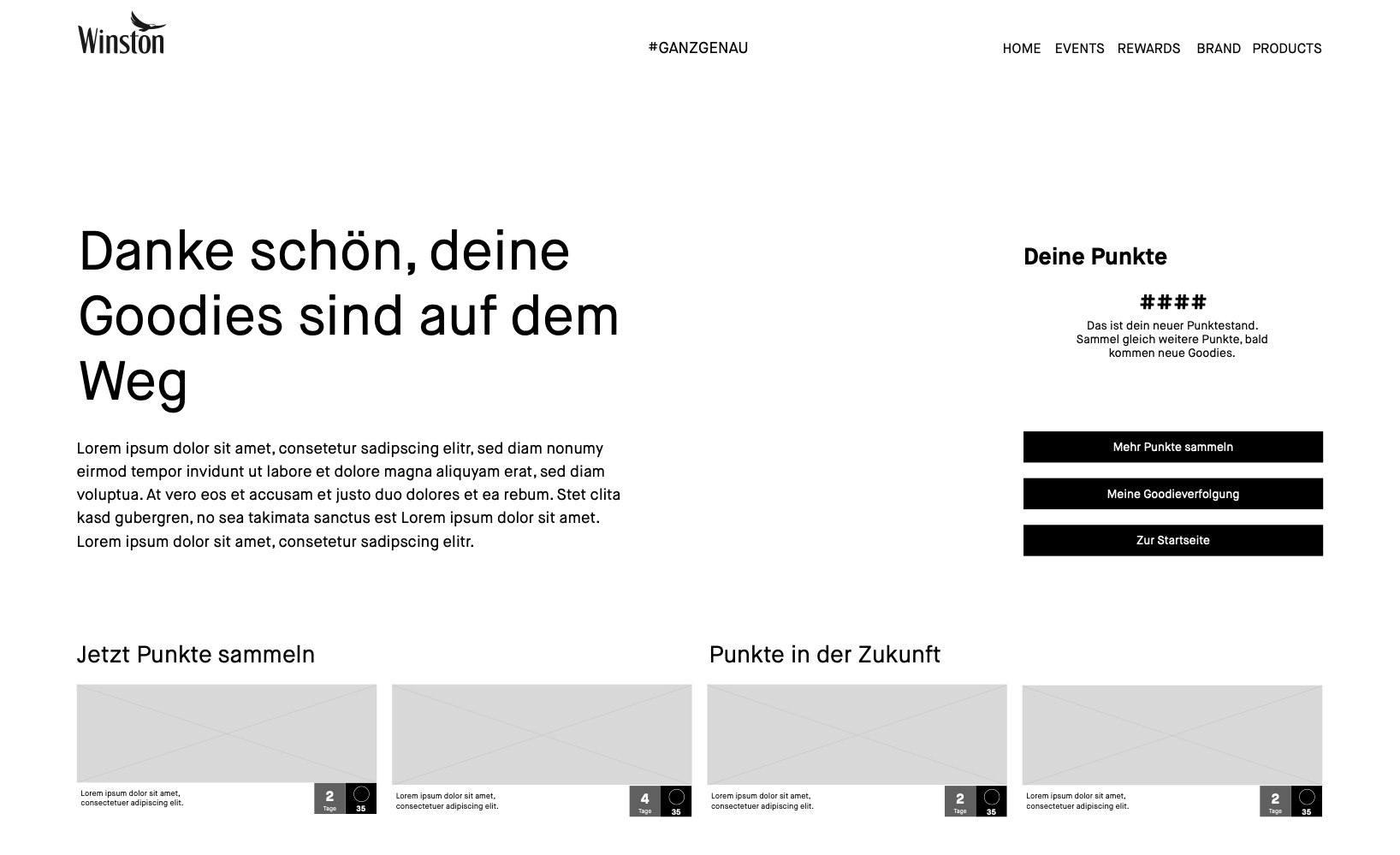
Thanks the user for the order and activates to continue to participate.

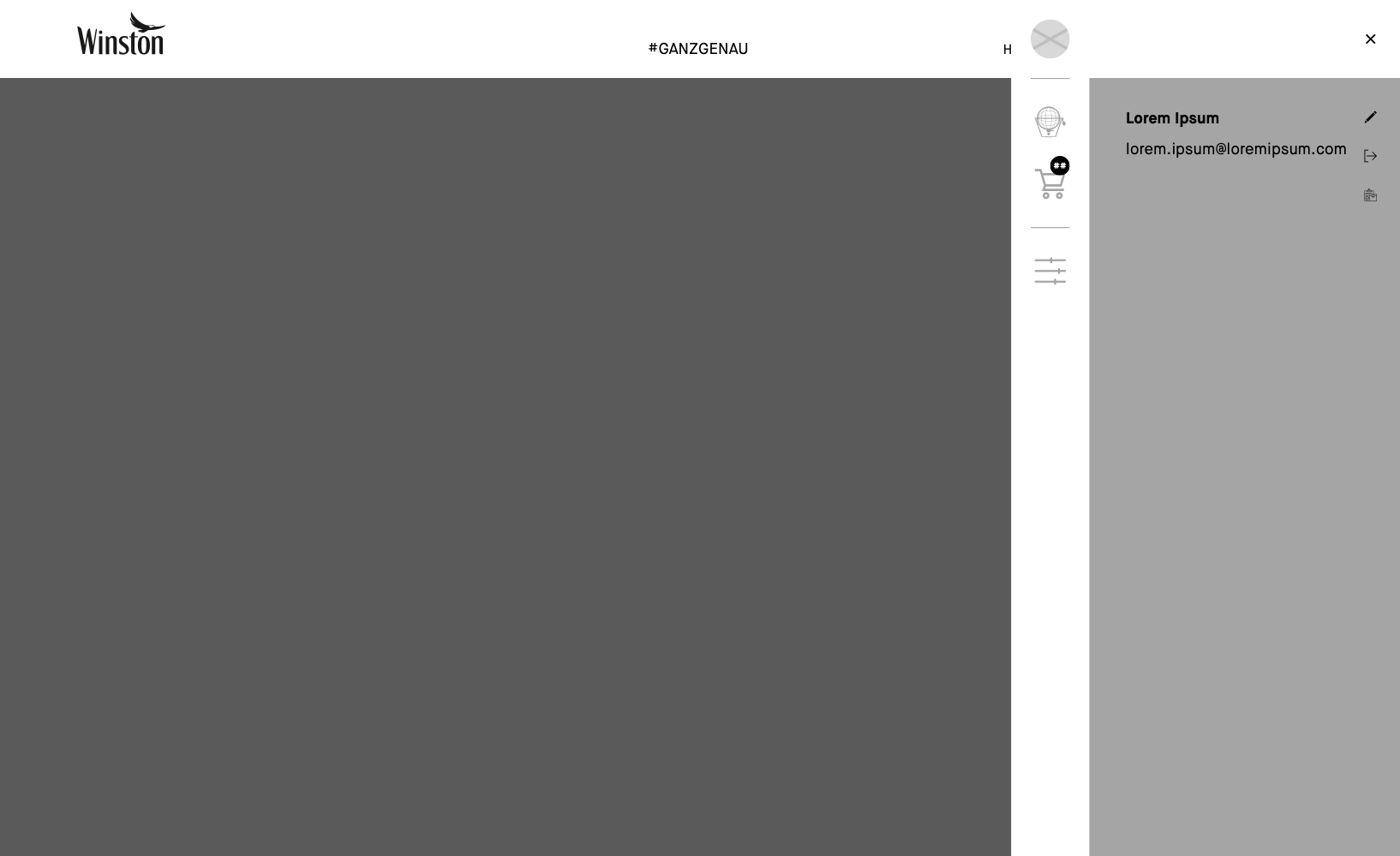
The user also can click on their profil to open it.

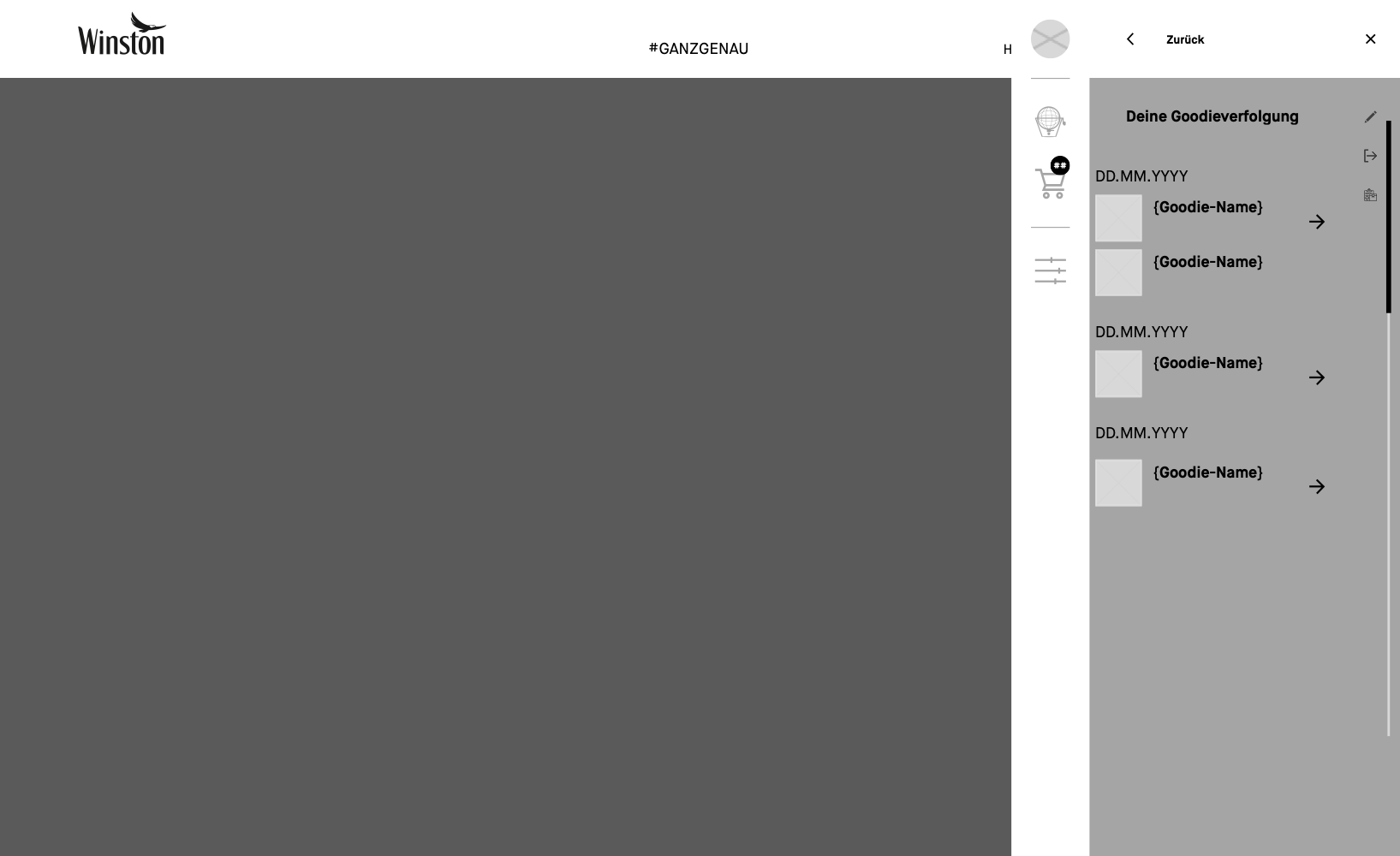
There they find an icon thats opens the track and trace sidebar.

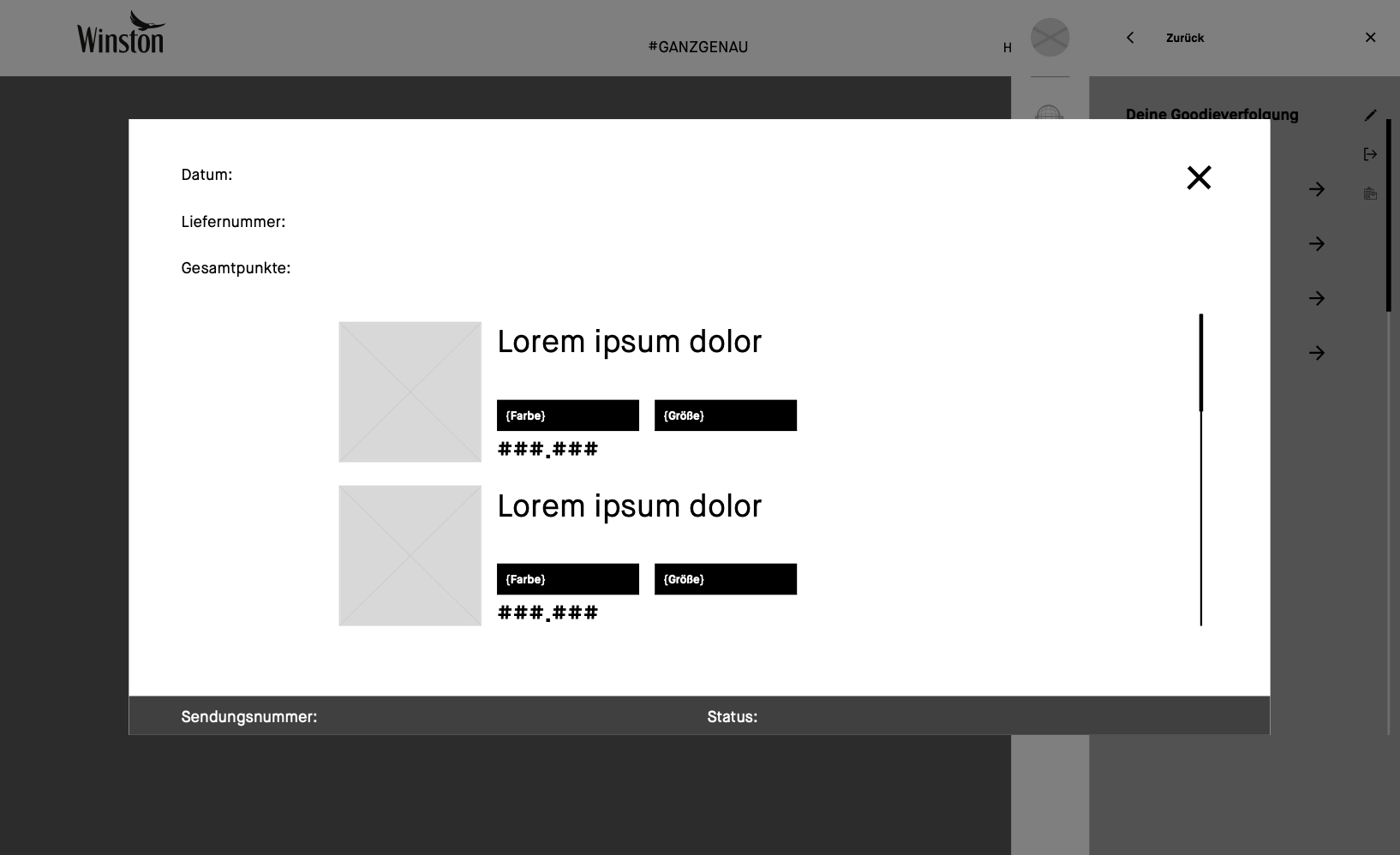
There they see their orders and can click on the arrow to open the track and trace.

The track and trace overlay shows the user the where the package is at the moment. It is conennected with the parcel service.

Like what you see? Let’s talk about how to make your digital experience better, faster, easier and more fun to use!